前些日子在 Twitter 上看到豌豆荚的前端工程师暑期培训登船测试。正好有往前端方向发展的计划,就去测试了一下,没想到太简单,很容易就过了,可是提交简历或在线作品的时候,没有准备好,只填了博客地址。目测是过不了筛选了。
有兴趣的可以去测试一下。
这次测试题目有四个,考察的是 CSS 隐藏链接 (这不算黑帽 SEO 的做法吗?不能学不能学),HTML 注释,HTTP 响应信息头,CSS 初级布局。网页测试没有涉及到 JavaScript 还算简单。用户认证信息存储在一个 session 里边 (第三条题的时候还去破解里边的字符了,想太多)。
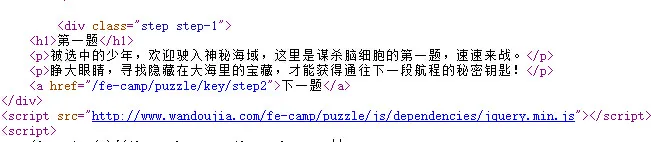
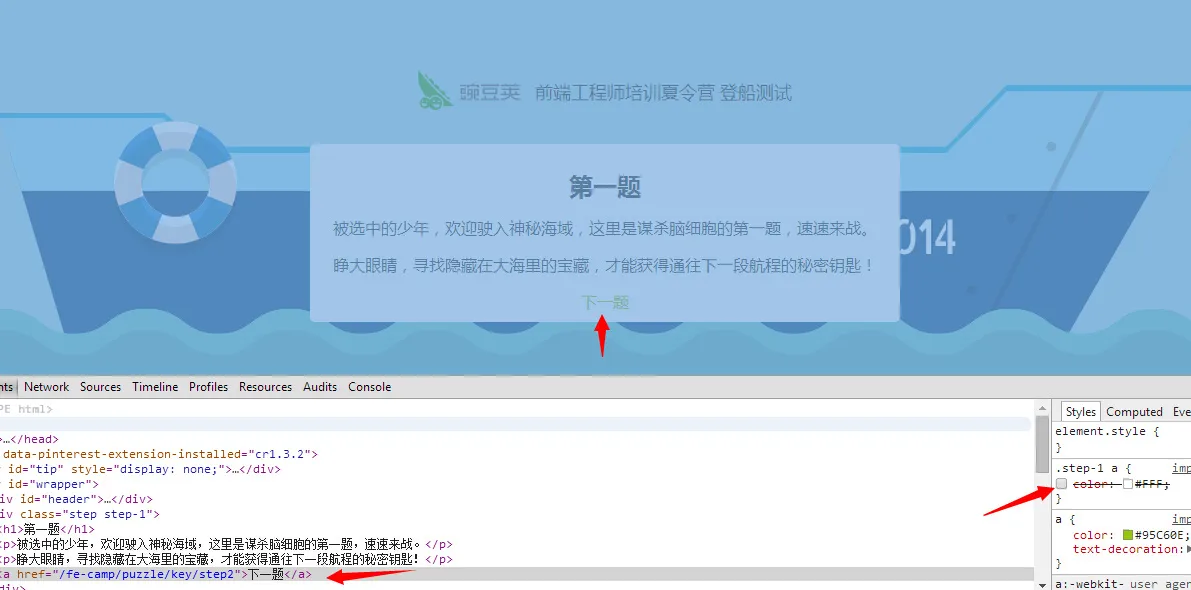
第一题考察 CSS 隐藏链接,直接查看源代码就可以找到链接,点击就可以进入第二题。题目把链接文字改为和背景色相同的颜色,去掉文字颜色链接就回来了。


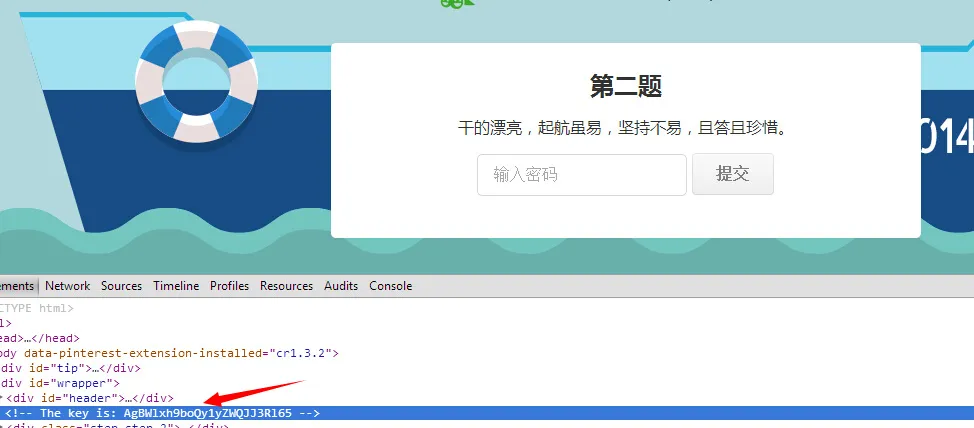
第二题应该是最简单的,考察 HTML 注释,直接看网页源代码就可以了。

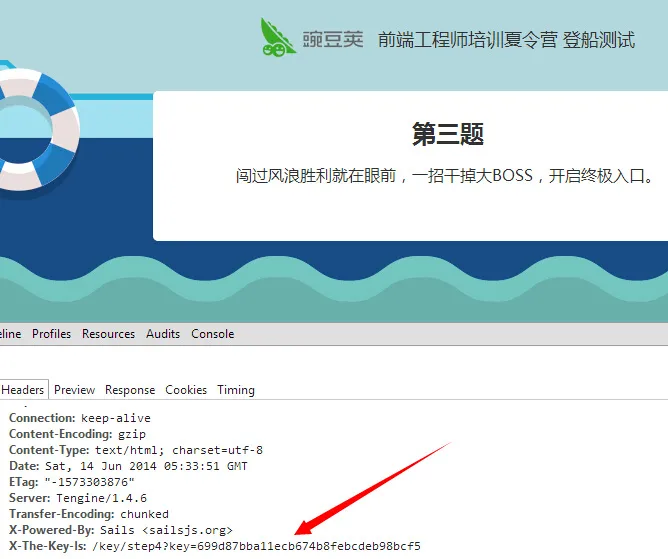
第三题有点意外,没有考察网页相关的东西,你查看网页代码啥都找不到,我当时找了几分钟都没有发现第四步链接,最后想起来 HTTP 请求头,就切换到网络选项卡,查看 HTTP 信息,果不其然链接在 HTTP 响应头里边。

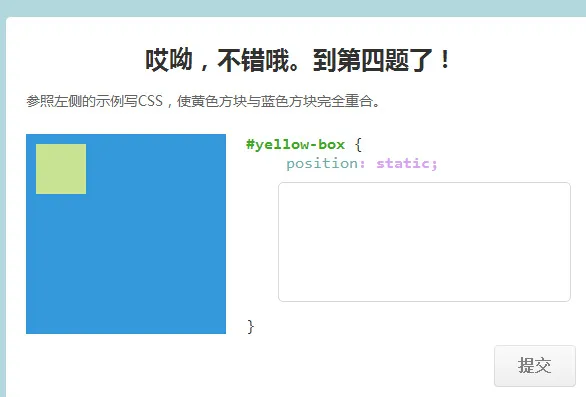
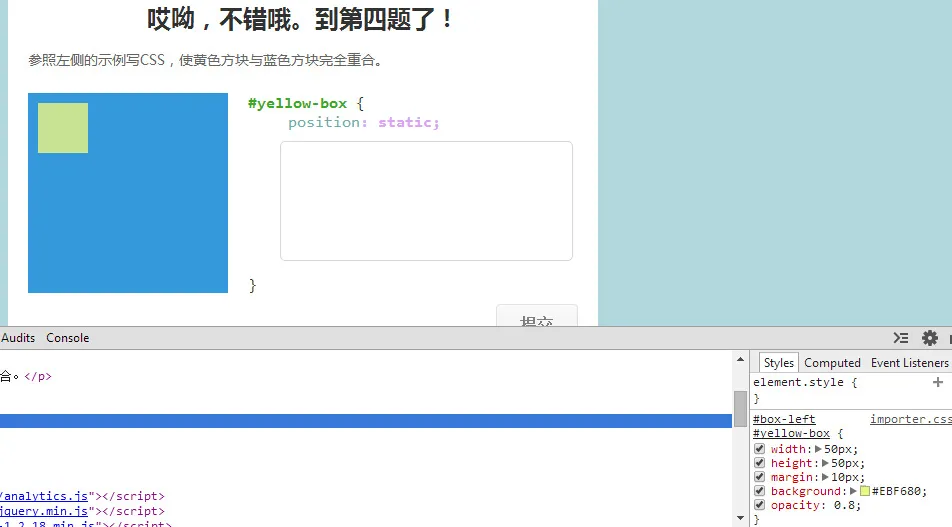
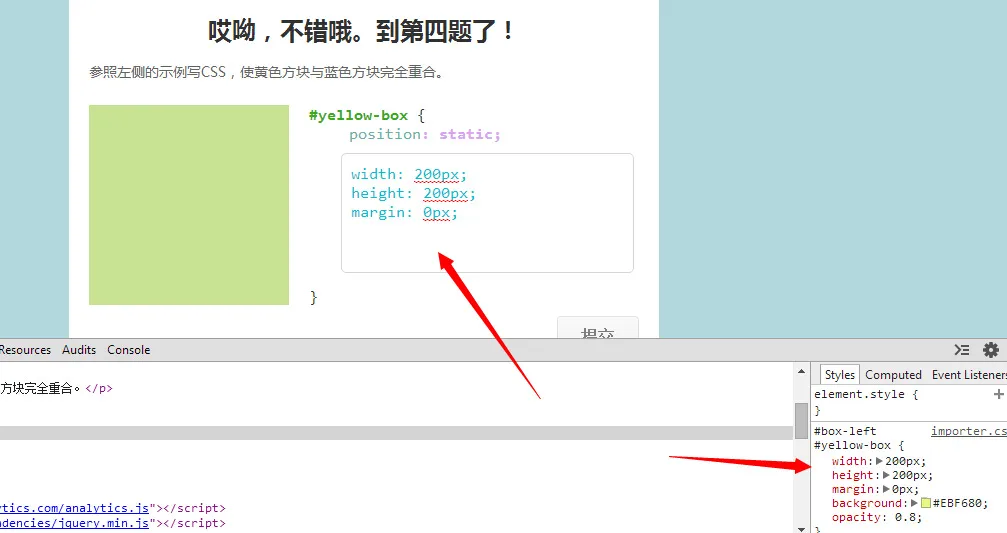
最后就是第四题了,常规的 CSS 题目,改一下大小和外边距就可以完成。



提交就可以得到报名申请表地址。
 虽然没有通过,但还是纪念一下。
虽然没有通过,但还是纪念一下。
