DNS.Surf 由于 100% 运行在 Vercel 上,所以访问统计使用了 Vercel Analytics,但是好多用户装了 AdBlock 会导致访问统计失效的问题。今天就来解决一下 AdBlock 导致访问统计失效的问题,依然是 100% 基于 Vercel。
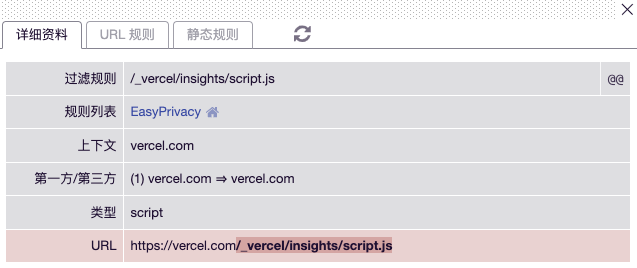
AdBlock 的核心原理是通过规则屏蔽一些网络请求和页面元素。Vercel Analytics 就是被 /_vercel/insights/script.js 这个规则屏蔽的,同时还可能会屏蔽 /_vercel/insights/event。要解决这个问题,只需要让这两个地址没有明显特征就行。

方案
Vercel 自带了 Rewrite 功能,所以只需要将伪装路径 /mt-demo 重写到 /_vercel/insights 下即可。伪装路径可以随别写,不与已有路径重复就行,如果被屏蔽,再换一个。vercel.json 配置如下:
{
"rewrites": [
{
"source": "/mt-demo/:match*",
"destination": "https://dns.surf/_vercel/insights/:match*"
}
]
}
注意 destination 写完整地址,否则会无效。
官方教程里边,各框架使用的是 @vercel/analytics 来注入统计脚本到页面的,但是不支持自定义脚本和数据上报地址。所以我们需要 HTML 方式来注入脚本。
<script>
window.va =
window.va ||
function () {
(window.vaq = window.vaq || []).push(arguments);
};
</script>
<script async src="/mt-demo/script.js" data-endpoint="/mt-demo"></script>
src 是脚本地址,data-endpoint 是数据上报地址,虽然官方文档没有写,但是脚本是支持的。记得将 mt-demo 替换为你的伪装路径。
如果使用了其他框架,可以查看不同框架注入 script 的方法,来适配自己使用的框架。
验证效果可以使用 DNS.Surf 。