之前在博客分享 GitHub 的时候,一直都使用的是 GitHub Repository Card 来分享,但是对中文支持不好,不支持换行。
原计划使用 @vercel/og 来自己重新搞一个,偶然在 Twitter 发现 GitHub 提供的 Open Graph 图片信息很全,也很漂亮。就写了个脚本提取出来用于博客预览。
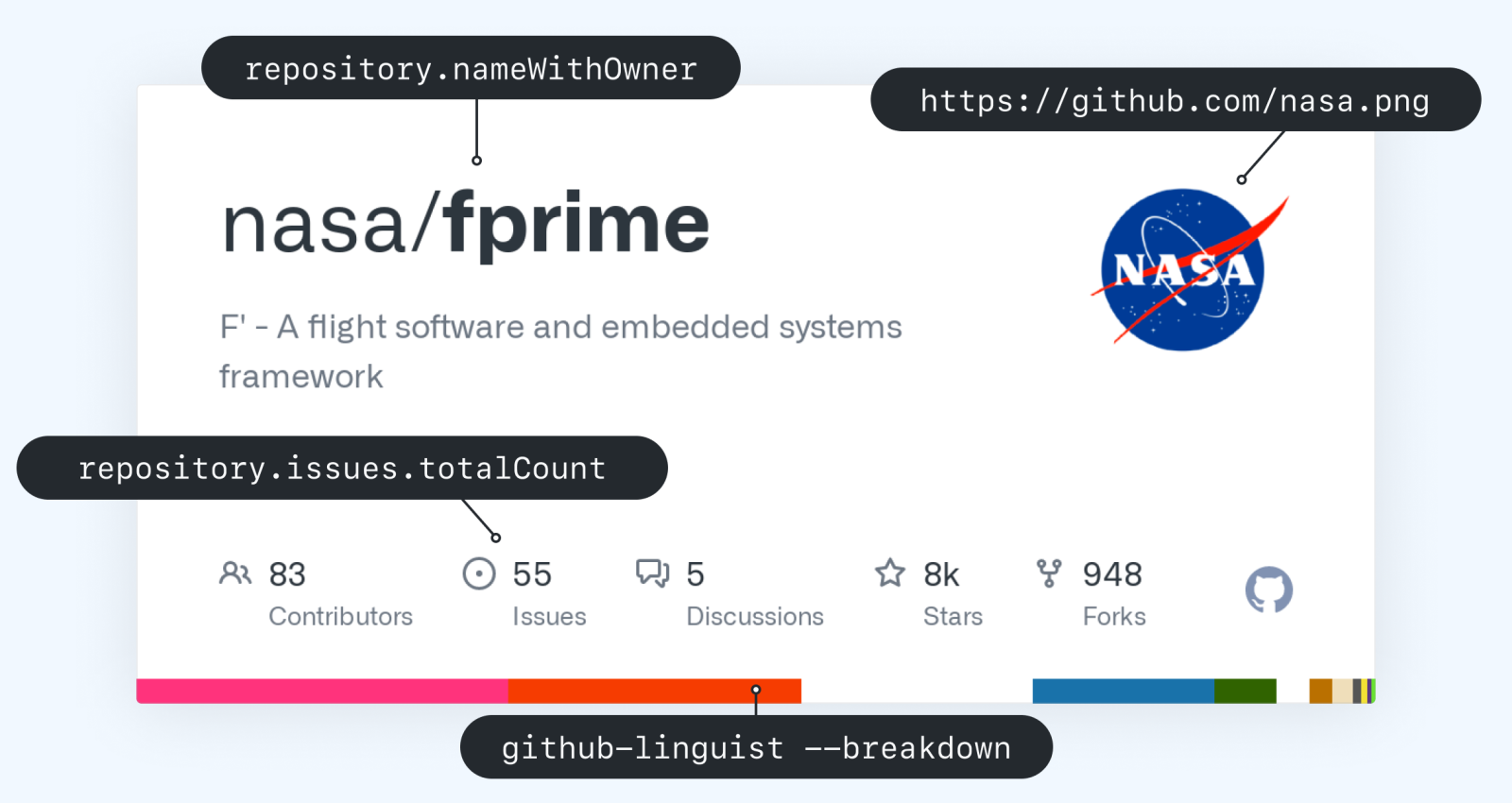
效果演示

GitHub 提供的 Open Graph 除了仓库有之外,还支持 Issue、Pull Request、Discussion、Commit 等模块的预览。
使用方法
在任意 GitHub 页面修改 .com 为 .html.zone。
比如 https://github.com/vercel/next.js => https://github.html.zone/vercel/next.js。
预览
Repo
Issue
Pull Request
Discussion
Commit
源码
代码已经分享在 GitHub,有兴趣的可以自己探索。