前面解决了 Vercel Analytics 和 Umami 被 AdBlock 屏蔽的问题,TempMail.Best 使用的 Cloudflare Web Analytics,顺便也一起解决了。
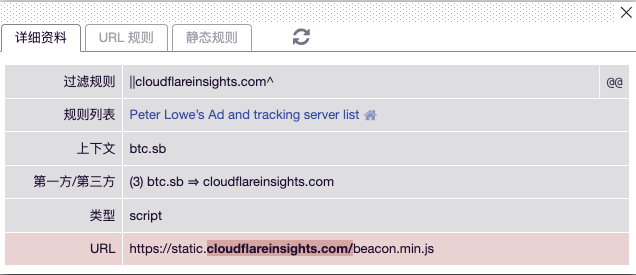
Cloudflare Web Analytics 是被 ||cloudflareinsights.com^ 规则屏蔽的,他的脚本地址是 https://static.cloudflareinsights.com/beacon.min.js,数据上报地址是 https://cloudflareinsights.com/cdn-cgi/rum。

所以还是和 Umami 一样的方法,代理脚本地址,数据转发到数据上报地址。
方案
在 Cloudflare Workers 创建一个 Worker,贴入下面的 JS 代码。配置好域名,测试脚本地址是否可以正常访问,我的是 https://cwa.miantiao.me/mt-demo.js。其中 mt-demo 可以替换为任意伪装地址,上面的脚本已经适配。
const CWA_API = "https://cloudflareinsights.com/cdn-cgi/rum";
const CWA_SCRIPT = "https://static.cloudflareinsights.com/beacon.min.js";
export default {
async fetch(request, env, ctx) {
let { pathname, search } = new URL(request.url);
if (pathname.endsWith(".js")) {
let response = await caches.default.match(request);
if (!response) {
response = await fetch(CWA_SCRIPT, request);
ctx.waitUntil(caches.default.put(request, response.clone()));
}
return response;
}
const req = new Request(request);
req.headers.delete("cookie");
const response = await fetch(`${CWA_API}${search}`, req);
const headers = Object.fromEntries(response.headers.entries());
if (!response.headers.has("Access-Control-Allow-Origin")) {
headers["Access-Control-Allow-Origin"] =
request.headers.get("Origin") || "*";
}
if (!response.headers.has("Access-Control-Allow-Headers")) {
headers["Access-Control-Allow-Headers"] = "content-type";
}
if (!response.headers.has("Access-Control-Allow-Credentials")) {
headers["Access-Control-Allow-Credentials"] = "true";
}
return new Response(response.body, {
status: response.status,
headers,
});
},
};
然后将脚本注入到你的网站项目,参考我的代码:
<script
async
src="https://cwa.miantiao.me/mt-demo.js"
data-cf-beacon='{"send":{"to": "https://cwa.miantiao.me/mt-demo"},"token": "5403f4dc926c4e61a757d630b1ec21ad"}'
></script>
src 是脚本地址,mt-demo 开源替换为任意伪装地址。data-cf-beacon 里边的 send to 是数据上报地址,mt-demo 依然替换为任意伪装地址,脚本都做了适配。token 记得改成你的站点 Token。
可以在 TempMail.Best 或者 HTML.ZONE 验证。
注意,使用此方案需要勾上禁用自动设置,否则数据无法统计。
